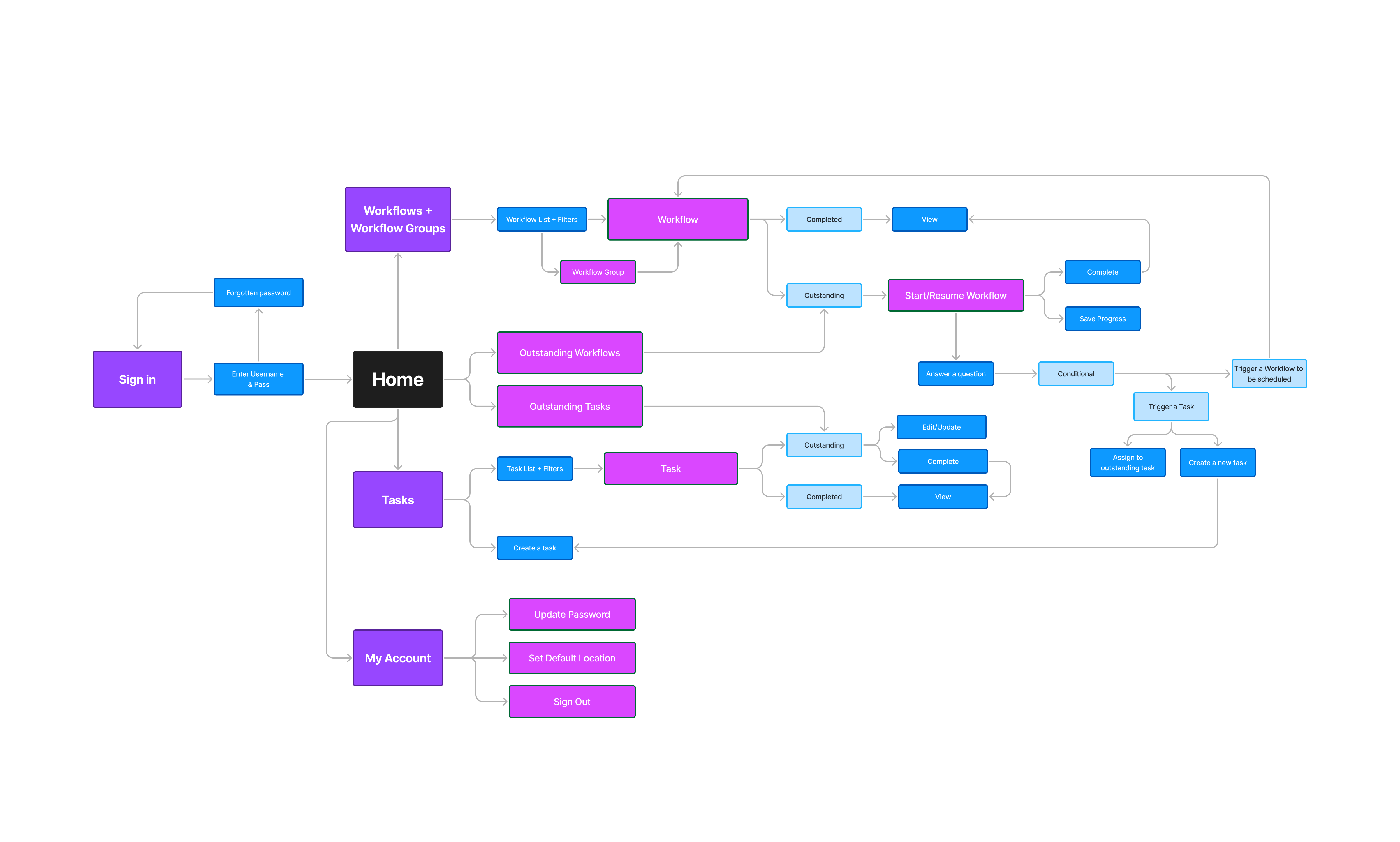
Building upon our research and persona development, I began the design process by creating a detailed sitemap. This crucial step helped establish a clear information architecture that would serve the diversity of the user groups effectively.
With the site structure defined, I moved into wireframing key pages of the website. Starting with low-fidelity sketches and progressing to more detailed wireframes, I focused on creating intuitive user flows and clear navigation paths that addressed the pain points identified in our research phase.
Throughout the wireframing process, I maintained regular communication with both internal development teams and the client, which took form in conducting review sessions to gather feedback and making iterative improvements. This collaborative approach ensured that technical feasibility, business requirements, and user needs were all carefully balanced in the final solution.
Multiple iterations of wireframes were developed and refined, with each version incorporating feedback and evolving to better serve user needs while maintaining alignment with Trekhound's business objectives.


.png)